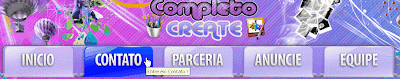
Com Imagens Reupadas Por Victor Crekoni
E ainda Centralizado ele nao fica torto ele fica aonde vc colocar ele
-----------------------
Vamos Ao Tutorial
Primeiro vá no Blogger/ Tema/ Editar html.
aperte CTRL + F e procure por ]]></b:skin>
depois copie o código abaixo e cole acima do ]]></b:skin>
/*-----Menu azul grande -----*/
#menuimagem{
width:100px;
height:100px;
display:block;
position:absolute;
margin:245px 0 0 25px;
}
#home {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidVSzYBnl5UwoPFrwI6NLAWhmTAA5zz9fOjvtUuNmGq-WKbizIhgSlakp7P9pnuz3LJ2WEWBR5nuxuQqYa66LF74nBA1n4mHlR3a517NixjS-0KKYvZNBa0jeJ1YRyCQiGPHwCrPTeipI/s1600/inicio-cinza.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#home:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj888uwLl6XQtCrek-XpOf16WvjJiLlnijfW49s4aB-QR7s9Nw-sssB8V2sE7Ii2qA9b1OOpJl2DuoojtuMTZgFomvJqHSSUYKVe5vAYbTccsbBZgZbRdEMX1IdiV6PfqLL3lUFIiG_GXM/s1600/inicio-azul.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#HOME{
width:208px;
height:57px;
display:block;
position:absolute;
margin:-22px 0 0 20px;
}
#contato2 {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiipV8b_8N1iPZmZf1dY-Y7uFW0lrKVszb54HPGy6izF8DllGRJpEHSlO2vBaN9iT83h7gi8J5N_t26XvGPNFntSIyaLP654c9HluDTcDAePNux96xZ1oMjg7iv4iMH5zB78FV54J4B5iU/s1600/contato-cinza.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#contato2:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKtT4vLUkat-IZiN16sbN5YNwDOcCyqJzSc7fERYnMiuZVh3w92DabBN2GuBaj2x6gBjWV8uvepRVDsTw78DzXh4ZWvyfq7HmGfTnKgYrwi1qf6o08DdpP6q6xyRwWIhdt6A-tBAO_FOw/s1600/contato-azul.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#CONTATO2{
width:208px;
height:57px;
display:block;
position:absolute;
margin:-22px 0 0 200px;
}
#parceria {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkNWsFtybnV2XNWZUueDmxBdiQGEokfO99E8EaCmEp5KV7Dcpyx0XXWlmPdllMnMnu3cjkA6je4cCVGAcV2K89JO8OX5h4fbVFasCO-YjI64_XAcuymhnnFsYcIc1n9czHPck2zmS2j0g/s1600/parceria-cinza.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#parceria:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSag1Pz-oQfxItm7fgZq2kSxqYKj-gpd2OrJOt-RYI_MbAbd5B5QDrl3cHFQSarJQ1qi3wActxsrBgcMi14BMy3UG5OgbV5pPcW-lr7Vghad_FIa5UOgyvO_R4WFmYIOLbc84q1mGaL3Y/s1600/parceria-azul.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#PARCERIA{
width:208px;
height:57px;
display:block;
position:absolute;
margin:-22px 0 0 380px;
}
#anuncie {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0Hoc40VMAPvWYyDki3Ph92KFUa16OqPnkeA3I-eYoFd4iRyOYdRNVNsLUgcEeFc43eoi0q-HJQwURcIYc4ytWk5yjCyn-yYwfuTOH_SZRHJF0eOgeOyRcrxbIS2Az8gzdB45ZxDjeEYI/s1600/anuncie-cinza.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#anuncie:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1FbhpNq7oRqtqxjP-bcBLMKrjmoeRTo8zfk6qFwEJNVhdF-qDhSxH44c9H16Lz8AFgH9AnlwcmeJuiJ0R54Nlw-7MteT7A__RUYjq7Ur_mH4BKDRdkLGMP9o8phBm8Uaew7CsR-m0g7c/s1600/anuncie-azul.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#ANUNCIE{
width:208px;
height:57px;
display:block;
position:absolute;
margin:-22px 0 0 560px;
}
#equipe {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMpb8oRmUINxNU80TWZ84fLlWOP0Ce5r_fwrN3SP6X2x7qpu_ewtKbo_k2k59bY0UrLEEd6jB1jj8PJYaEMrV7eMIZ36yM2vLN27Tvc12VpMRyK9JkrcxDd4KRQO5_Wiv9B_Bx2i5etzM/s1600/equipe-cinza.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#equipe:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4bk-92xBqZ3H5Qxcrazy2v5i7Wmh2NlXARbHtYA287lEpYOCHpBxDYG30bDM5SK8HCcF-l63eqU4BhxhLJyBh97fsLAAhGZIzAfkHyooi0HzSsyIdZRMJBSCbOmiK2p9R3YfoRKWhlgk/s1600/equipe-azul.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#EQUIPE{
width:208px;
height:57px;
display:block;
position:absolute;
margin:-22px 0 0 741px;
}
/*-----Menu azul grande fim -----*/
#menuimagem{
width:100px;
height:100px;
display:block;
position:absolute;
margin:245px 0 0 25px;
}
#home {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidVSzYBnl5UwoPFrwI6NLAWhmTAA5zz9fOjvtUuNmGq-WKbizIhgSlakp7P9pnuz3LJ2WEWBR5nuxuQqYa66LF74nBA1n4mHlR3a517NixjS-0KKYvZNBa0jeJ1YRyCQiGPHwCrPTeipI/s1600/inicio-cinza.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#home:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj888uwLl6XQtCrek-XpOf16WvjJiLlnijfW49s4aB-QR7s9Nw-sssB8V2sE7Ii2qA9b1OOpJl2DuoojtuMTZgFomvJqHSSUYKVe5vAYbTccsbBZgZbRdEMX1IdiV6PfqLL3lUFIiG_GXM/s1600/inicio-azul.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#HOME{
width:208px;
height:57px;
display:block;
position:absolute;
margin:-22px 0 0 20px;
}
#contato2 {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiipV8b_8N1iPZmZf1dY-Y7uFW0lrKVszb54HPGy6izF8DllGRJpEHSlO2vBaN9iT83h7gi8J5N_t26XvGPNFntSIyaLP654c9HluDTcDAePNux96xZ1oMjg7iv4iMH5zB78FV54J4B5iU/s1600/contato-cinza.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#contato2:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKtT4vLUkat-IZiN16sbN5YNwDOcCyqJzSc7fERYnMiuZVh3w92DabBN2GuBaj2x6gBjWV8uvepRVDsTw78DzXh4ZWvyfq7HmGfTnKgYrwi1qf6o08DdpP6q6xyRwWIhdt6A-tBAO_FOw/s1600/contato-azul.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#CONTATO2{
width:208px;
height:57px;
display:block;
position:absolute;
margin:-22px 0 0 200px;
}
#parceria {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkNWsFtybnV2XNWZUueDmxBdiQGEokfO99E8EaCmEp5KV7Dcpyx0XXWlmPdllMnMnu3cjkA6je4cCVGAcV2K89JO8OX5h4fbVFasCO-YjI64_XAcuymhnnFsYcIc1n9czHPck2zmS2j0g/s1600/parceria-cinza.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#parceria:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSag1Pz-oQfxItm7fgZq2kSxqYKj-gpd2OrJOt-RYI_MbAbd5B5QDrl3cHFQSarJQ1qi3wActxsrBgcMi14BMy3UG5OgbV5pPcW-lr7Vghad_FIa5UOgyvO_R4WFmYIOLbc84q1mGaL3Y/s1600/parceria-azul.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#PARCERIA{
width:208px;
height:57px;
display:block;
position:absolute;
margin:-22px 0 0 380px;
}
#anuncie {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0Hoc40VMAPvWYyDki3Ph92KFUa16OqPnkeA3I-eYoFd4iRyOYdRNVNsLUgcEeFc43eoi0q-HJQwURcIYc4ytWk5yjCyn-yYwfuTOH_SZRHJF0eOgeOyRcrxbIS2Az8gzdB45ZxDjeEYI/s1600/anuncie-cinza.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#anuncie:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1FbhpNq7oRqtqxjP-bcBLMKrjmoeRTo8zfk6qFwEJNVhdF-qDhSxH44c9H16Lz8AFgH9AnlwcmeJuiJ0R54Nlw-7MteT7A__RUYjq7Ur_mH4BKDRdkLGMP9o8phBm8Uaew7CsR-m0g7c/s1600/anuncie-azul.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#ANUNCIE{
width:208px;
height:57px;
display:block;
position:absolute;
margin:-22px 0 0 560px;
}
#equipe {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMpb8oRmUINxNU80TWZ84fLlWOP0Ce5r_fwrN3SP6X2x7qpu_ewtKbo_k2k59bY0UrLEEd6jB1jj8PJYaEMrV7eMIZ36yM2vLN27Tvc12VpMRyK9JkrcxDd4KRQO5_Wiv9B_Bx2i5etzM/s1600/equipe-cinza.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#equipe:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4bk-92xBqZ3H5Qxcrazy2v5i7Wmh2NlXARbHtYA287lEpYOCHpBxDYG30bDM5SK8HCcF-l63eqU4BhxhLJyBh97fsLAAhGZIzAfkHyooi0HzSsyIdZRMJBSCbOmiK2p9R3YfoRKWhlgk/s1600/equipe-azul.png) no-repeat;
width:173px;
height:70px;
float:left;
}
#EQUIPE{
width:208px;
height:57px;
display:block;
position:absolute;
margin:-22px 0 0 741px;
}
/*-----Menu azul grande fim -----*/
e abaixo de <body> cole o codigo abaixo mudando os links valew
depois visualize e se estiver ok vc salva
<table align='center' border='0' cellpadding='0' cellspacing='0' width='1000'>
<tr>
<th scope='col'>
<div id='menuimagem'>
<div id='HOME'>
<a href='http://theenvato.blogspot.com.br/' id='home' title='Volte Para a Pagina Inicial'/>
</div>
<div id='CONTATO2'>
<a href='http://theenvato.blogspot.com.br/' id='contato2' title='Entre em Contato !'/>
</div>
<div id='PARCERIA'>
<a href='http://theenvato.blogspot.com.br/' id='parceria' title='Faça Parceria !'/>
</div>
<div id='ANUNCIE'>
<a href='http://theenvato.blogspot.com.br/' id='anuncie' title='Faça Sua Propaganda !'/>
</div>
<div id='EQUIPE'>
<a href='http://theenvato.blogspot.com.br/' id='equipe' title='Faça Seu Pedido !'/>
</div>
<div id='FAQ'>
<a href='http://theenvato.blogspot.com.br/' id='faq' title='Dúvidas ? Retire - a Agora mesmo !'/>
</div>
</div>
</th>
</tr>
</table>
<tr>
<th scope='col'>
<div id='menuimagem'>
<div id='HOME'>
<a href='http://theenvato.blogspot.com.br/' id='home' title='Volte Para a Pagina Inicial'/>
</div>
<div id='CONTATO2'>
<a href='http://theenvato.blogspot.com.br/' id='contato2' title='Entre em Contato !'/>
</div>
<div id='PARCERIA'>
<a href='http://theenvato.blogspot.com.br/' id='parceria' title='Faça Parceria !'/>
</div>
<div id='ANUNCIE'>
<a href='http://theenvato.blogspot.com.br/' id='anuncie' title='Faça Sua Propaganda !'/>
</div>
<div id='EQUIPE'>
<a href='http://theenvato.blogspot.com.br/' id='equipe' title='Faça Seu Pedido !'/>
</div>
<div id='FAQ'>
<a href='http://theenvato.blogspot.com.br/' id='faq' title='Dúvidas ? Retire - a Agora mesmo !'/>
</div>
</div>
</th>
</tr>
</table>
Creditos: Crekoni - The Envato
Por favor não Retirem creditos valew rapaziada
C Gostou / Por Favor Comente







 Estatísticas do Site
Estatísticas do Site Visitantes :
Visitantes :
4 comentários :
nao achei o body ):
po cara fiz como vc mandou mais num deu certo naum nao aparecei nada
cara vc é o cara
Postar um comentário